
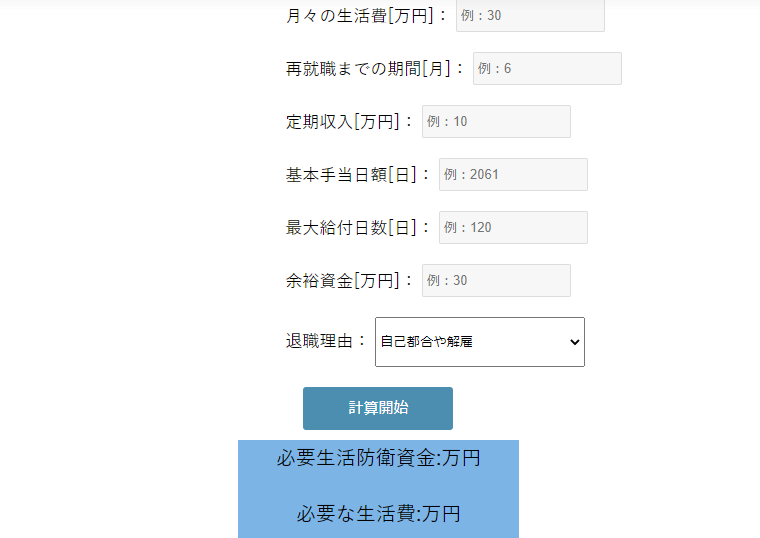
生活防衛資金
必要生活防衛資金:万円
必要な生活費:万円
失業保険:円
必要生活防衛資金:万円
必要な生活費:万円
治療費:万円
HTMLコード
<div class="area">
<input type="radio" name="tab_name" id="tab1" checked>
<label class="tab_class" for="tab1">退職</label>
<div class="content_class">
<div class="row justify-content-center">
<div class="form-group col-6">
<label>月々の生活費[万円]:</label>
<input type="number" class="form-control" id="seikatu" placeholder="例:30"></input>
</div>
<div class="form-group col-6">
<label>再就職までの期間[月]:</label>
<input type="number" class="form-control" id="situgyo" placeholder="例:6"></input>
</div>
<div class="form-group col-6">
<label>定期収入[万円]:</label>
<input type="number" class="form-control" id="teiki" placeholder="例:10"></input>
</div>
<div class="form-group col-6">
<label>基本手当日額[日]:</label>
<input type="number" class="form-control" id="kihon" placeholder="例:2061"></input>
</div>
<div class="form-group col-6">
<label>最大給付日数[日]:</label>
<input type="number" class="form-control" id="saidai" placeholder="例:120"></input>
</div>
<div class="form-group col-6">
<label>余裕資金[万円]:</label>
<input type="number" class="form-control" id="yoyu" placeholder="例:30"></input>
</div>
<div class="form-group col-6">
<form name ="taisyoku">
<label>退職理由:</label>
<select name ="Taisyokusyurui">
<p><option value="0">自己都合や解雇</option></p>
<p><option value="1">会社都合</option></p>
</select>
</form>
</div>
<div class="form-group col-6">
<input type="button" value="計算開始" onclick="keisan ()" class="kei">
</div>
<div class="out">
<p>必要生活防衛資金:<output id="boei"></output>万円</p>
<p>必要な生活費:<output id="seikatuhi"></output>万円</p>
<p>失業保険:<output id="hoken"></output>円</p>
</div>
</div>
</div>
<input type="radio" name="tab_name" id="tab2" >
<label class="tab_class" for="tab2">病気や怪我</label>
<div class="content_class">
<div class="row justify-content-center">
<div class="form-group col-6">
<label>月々の生活費[万円]:</label>
<input type="number" class="form-control" id="seikatu2" placeholder="例:20"></input>
</div>
<div class="form-group col-6">
<label>働けるようになるまでの期間[か月]:</label>
<input type="number" class="form-control" id="hataraku" placeholder="例:4"></input>
</div>
<div class="form-group col-6">
<label>定期収入[万円]:</label>
<input type="number" class="form-control" id="teiki2" placeholder="例:10"></input>
</div>
<div class="form-group col-6">
<label>傷病手当金[円]:</label>
<input type="number" class="form-control" id="syobyo" placeholder="例:746400"></input>
</div>
<div class="form-group col-6">
<label>余裕資金[万円]:</label>
<input type="number" class="form-control" id="yoyu2" placeholder="例:60"></input>
</div>
<div class="form-group col-6">
<form name ="sagaku">
<label>差額ベッド代考慮:</label>
<select name ="Bed">
<option value="0">する(1人部屋)</option>
<option value="1">する(4人部屋)</option>
<option value="2">しない</option>
</select>
</form>
</div>
<div class="form-group col-6">
<input type="button" value="計算開始" onclick="keisan2 ()" class="kei">
</div>
<div class="out">
<p>必要生活防衛資金:<output id="boei2"></output>万円</p>
<p>必要な生活費:<output id="seikatuhi2"></output>万円</p>
<p>治療費:<output id="tiryo"></output>万円</p>
</div>
</div>
</div>
</div>見てわかる通り2つの計算フォームをタブ分けしています。
1つのページに計算フォームを2つ設置してもキチンと計算してくれるJavaScriptは優秀(笑)
CSSコード
h1 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
text-align: center;
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
.area {
width: 100%;
margin: auto;
flex-wrap: wrap;
display: flex;
}
.tab_class {
width: calc(100%/2);
height: 50px;
background-color: darkgrey;
line-height: 50px;
font-size: 23px;
text-align: center;
display: block;
float: left;
order: -1;
cursor: pointer;
}
input[name="tab_name"] {
display: none;
}
input:checked + .tab_class {
background-color: cadetblue;
color: aliceblue;
}
.content_class {
display: none;
width: 100%;
}
input:checked + .tab_class + .content_class {
display: block;
}
.form-control{
font-size: 20px;
}
.form-group{
padding: 10px 30px;
width: 35%;
text-align: center;
white-space : nowrap ;
margin: 0 auto;
}
.form-group label {
cursor: default;
}
.form-group select{
width: 210px;
height: 50px;
}
.kei{
width: 150px;
font-size: 20px;
cursor: pointer;
}
.out{
text-align: center;
background-color: #7db4e6;
width: 40%;
margin: 0 auto;
}
.out p{
font-size: 20px;
}JavaScriptコード
function keisan () {
let se = document.getElementById("seikatu") .value ;
let si = document.getElementById("situgyo") .value ;
let te = document.getElementById("teiki") .value ;
let ki = document.getElementById("kihon") .value ;
let sa = document.getElementById("saidai") .value ;
let yo = document.getElementById("yoyu") .value ;
se = se * 10000 ;
te = te * 10000 ;
yo = yo * 10000 ;
let seikatuhi_value = se * si ;
let seikatuhi_value2 = document.getElementById("seikatuhi").value = seikatuhi_value / 10000;
let riyu = [67,7];
let taisyokusyurui = Number(taisyoku.Taisyokusyurui.value);
let yotei = sa - riyu[taisyokusyurui];
let taiki = si * 30 - riyu[taisyokusyurui];
let mainasu = Math.min(yotei,taiki) ;
let hoken_value = document.getElementById("hoken").value = ki * Math.max(mainasu,0) ;
let boei_value = (seikatuhi_value - hoken_value + yo - te * si) / 10000;
let boei_value2 = document.getElementById("boei").value = parseInt(boei_value);
}
function keisan2() {
let se2 = document.getElementById("seikatu2") .value ;
let ha = document.getElementById("hataraku") .value ;
let te2 = document.getElementById("teiki2") .value ;
let syo = document.getElementById("syobyo") .value ;
let yo2 = document.getElementById("yoyu2") .value ;
se2 = se2 * 10000 ;
te2 = te2 * 10000 ;
yo2 = yo2 * 10000 ;
let seikatuhi2_value = se2 * ha ;
document.getElementById("seikatuhi2").value = seikatuhi2_value / 10000;
let bedsyurui = [8000,3000,0];
let bed = Number(sagaku.Bed.value);
let beddai = bedsyurui[bed] * (ha * 30) ;
let syokuhi = 1500 * (ha * 30) ;
let kagetu = 45000;
let num = 100000;
let tiryo_value ;
if( ha < 3 ) {
tiryo_value = (num * ha + beddai + syokuhi) ;
} else if (ha > 3 ) {
tiryo_value = (num * 3 + kagetu * (ha - 3) + beddai + syokuhi) ;
} else if(ha = 3) {
tiryo_value = (num * ha + beddai + syokuhi);
}
let bouei_value = (seikatuhi2_value + tiryo_value + yo2 - syo - te2 * ha) ;
let tiryoo = tiryo_value / 10000;
let boo = bouei_value / 10000;
document.getElementById("tiryo").value = Math.round (tiryoo);
document.getElementById("boei2").value = Math.round(boo) ;
}
</script>単位に注意しよう
計算結果の「必要な生活費:10万円」、「失業保険:70000円」と金額の単位が変わっています。
必要な生活費の答えに(/10000)で割算することで「万円」と表示しています。
しかし、割算するところを間違えるとメチャクチャな計算結果になるので気を付けよう(私はこの割算ミスで2日も時間を無駄にした)
WordPressにコードをコピペする時の注意
コードエディターでコーディングしたサイトをWordPressのテキストエディターにコピーした時に
勝手にpタグやbrタグが追加されてしまった時の対処法
自動挿入される<p>タグや<br>タグを無効化する方法











 PokerChoice
PokerChoice
