
アンケートフォームと同じ項目のGoogleフォームを作成
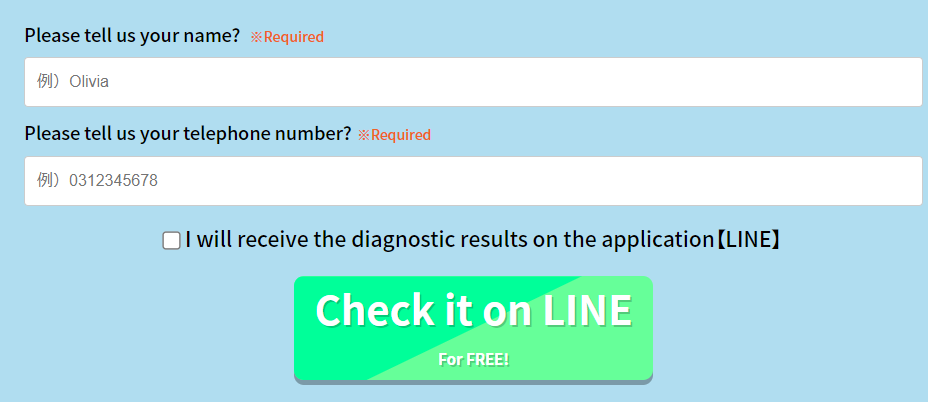
HTMLでオリジナルのアンケートフォームを作成します。

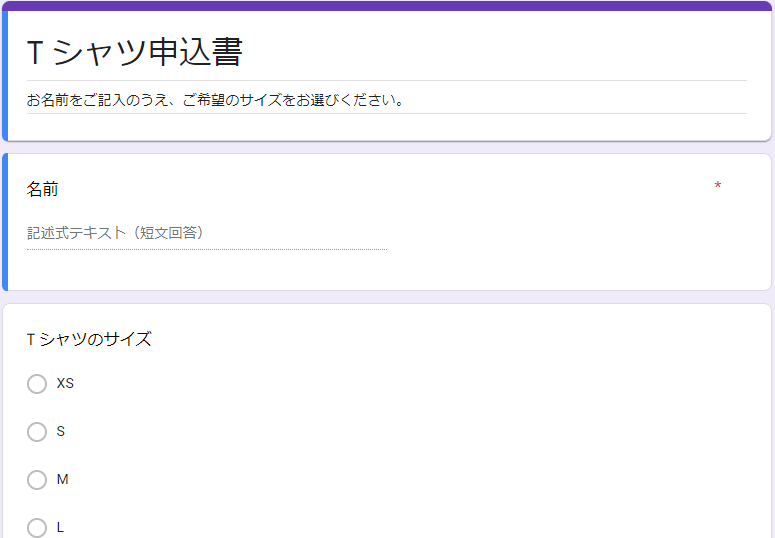
Googleフォームで同じ項目のフォームを新規作成していきます。
Googleフォームのaction属性と各項目のname属性を取得
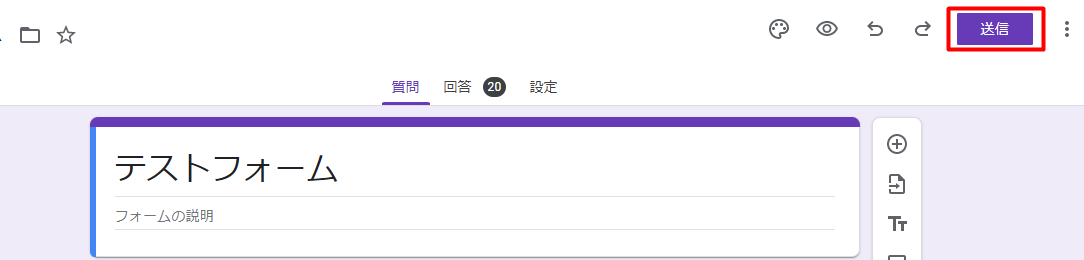
Googleフォームの画面右上の「送信」ボタンをクリックしてリンクを取得する。

コピーしたリンクを開くと作成したフォームの入力画面が開くので、各項目に内容を入力していきます。
入力が完了したら[F12]キーを押してデベロッパーツールを開きます。
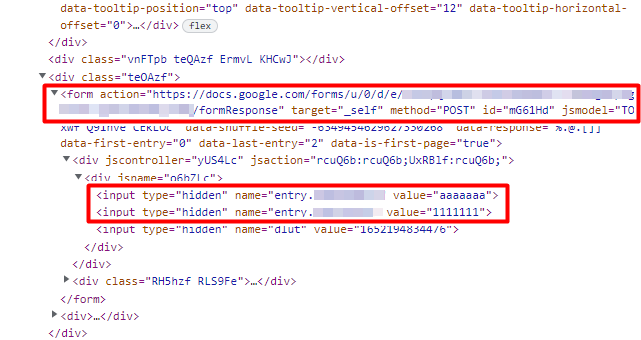
[F5]キーを押して"form action"を検索します。
いくつかHITしますが、<form action=”GoogleフォームのURL“>と、その孫要素の<input name=”entry.数字“>を探します。

オリジナルアンケートフォームとGoogleフォームの紐づけをする
デベロッパーツールで見つけたGoogleフォームのURLとinputのentry.数字をHTMLで作成したアンケートフォームに入力していきます。
HTMLコードのform action=""にGoogleフォームのurlをコピペする。
input name=""にentry.数字をコピペしましょう。
セレクトボックスやラジオボタンなど複数回答がある場合は各inputに同じnameを入れます。
注)value""と回答文は同じにしましょう。同じにしないとデータ送信されずエラーが起きます。
送信完了ページを独自のサンクスページに移動させる方法
アンケートを入力して送信するとGoogleフォームの「送信ありがとうございます。」ページにリダイレクトされてしまうので、
こちらで作成したサンクスページに飛ぶようにjQueryで設定を変更します。
jQueryを使うためにjQuery CDNをHTMLに読み込ませます。
以下のjQueryコードを使用します。
$(document).ready(function () {
$('#form').submit(function (event) {
var formData = $('#form').serialize();
$.ajax({
url: "https://docs.google.com/formsformResponse",
data: formData,
type: "POST",
dataType: "xml",
statusCode: {
0: function () {
window.location.href = "";
},
200: function () {
$(".false-message").slideDown();
}
}
});
event.preventDefault();
});
});urlに先程のGoogleフォームurlを入力してください。
window.location.href = "";にサンクスページのurlを入力してください。
これでアンケート送信後に好きなサンクスページに移動する事ができます。












 PokerChoice
PokerChoice
