
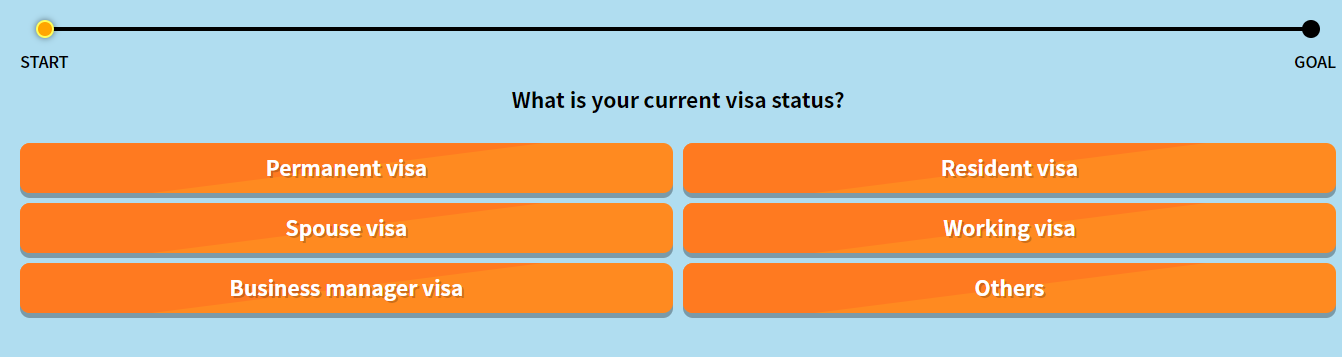
STARTGOAL
HTMLコード
<div class="questionnaire" id="app">
<div class="questionnaire_flow"><span class="questionnaire_point"></span></div>
<div class="questionnaire_flow_text"><span class="questionnaire_point_text">START</span><span class="questionnaire_point_text">GOAL</span></div>
<div id="form_page" v-show="form_page">
<form name="send" id="form" method="post" action="">
<div class="questionnaire_list active" data-questnum="1">
<div class="questionnaire_item questionnaire1">
<p class="questionnaire_title">年齢</p>
<ul class="questionnaire_item_list">
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_1" value="20代"><label for="questionnaire1_1"><span class="input_text">20代</span></label>
</li>
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_2" value="30代"><label for="questionnaire1_2"><span class="input_text">30代</span></label>
</li>
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_3" value="40代"><label for="questionnaire1_3"><span class="input_text">40代</span></label>
</li>
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_4" value="50代"><label for="questionnaire1_4"><span class="input_text">50代</span></label>
</li>
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_5" value="60代"><label for="questionnaire1_5"><span class="input_text">60代</span></label>
</li>
<li class="item">
<input v-model="questionnaire1" type="radio" name="" id="questionnaire1_6" value="70代"><label for="questionnaire1_6"><span class="input_text">70代</span></label>
</li>
</ul>
</div>
</div>
<div class="questionnaire_list" data-questnum="2">
<div class="questionnaire_item questionnaire2">
<p class="questionnaire_title">職業</p>
<ul class="questionnaire_item_list">
<li class="item">
<input v-model="questionnaire2" type="radio" name="" id="questionnaire2_1" value="会社員"><label for="questionnaire2_1"><span class="input_text">会社員</span></label>
</li>
<li class="item">
<input v-model="questionnaire2" type="radio" name="" id="questionnaire2_2" value="アルバイト"><label for="questionnaire2_2"><span class="input_text">アルバイト</span></label>
</li>
<li class="item">
<input v-model="questionnaire2" type="radio" name="" id="questionnaire2_3" value="自営業"><label for="questionnaire2_3"><span class="input_text">自営業</span></label>
</li>
<li class="item">
<input v-model="questionnaire2" type="radio" name="" id="questionnaire2_4" value="10million~"><label for="questionnaire2_4"><span class="input_text">無職</span></label>
</li>
</ul>
</div>
</div>
<div class="questionnaire_list" data-questnum="3">
<div class="questionnaire_item questionnaire3">
<p class="questionnaire_title">性別</p>
<ul class="questionnaire_item_list">
<li class="item">
<input v-model="questionnaire3" type="radio" name="" id="questionnaire3_1" value="男"><label for="questionnaire3_1"><span class="input_text">男</span></label>
</li>
<li class="item">
<input v-model="questionnaire3" type="radio" name="" id="questionnaire3_2" value="女"><label for="questionnaire3_2"><span class="input_text">女</span></label>
</li>
</ul>
</div>
</div>
<div class="questionnaire_list" data-questnum="4">
<div class="questionnaire_item questionnaire4">
<ul class="questionnaire_item_list">
<li class="item type_text">
<p class="input_caption">お名前<span class="required">※必須</span></p>
<input v-bind:class="[err.namae ? 'ipterr' : '']" type="text" name="" v-model="namae" class="" placeholder="例)田中太郎"></li>
<li class="item type_text">
<p class="input_caption">電話番号<span class="required">※必須</span></p>
<input v-bind:class="[err.tel ? 'ipterr' : '']" type="text" name="" v-model="tel" class="" placeholder="例)0312345678"></li>
</div>
<div class="checkbox_title">
<input type="checkbox" name="agree" value="agreement">同意しますか</input>
</div>
<div class="item">
<button type="submit" id="submitButton" class="send-btn userpush sendbtn common_btn"><p class="input_text">送信</p>
</button>
</div>
</div>
</form>
</div>
</div>CSSコード
/* line 15, ../sass/add.scss */
html {
line-height: 1;
}
/* line 18, ../sass/add.scss */
ol, ul {
list-style: none;
}
/* line 21, ../sass/add.scss */
table {
border-collapse: collapse;
border-spacing: 0;
}
/* line 25, ../sass/add.scss */
caption, th, td {
text-align: left;
font-weight: normal;
vertical-align: middle;
}
/* line 30, ../sass/add.scss */
q, blockquote {
quotes: none;
}
/* line 33, ../sass/add.scss */
q:before, q:after, blockquote:before, blockquote:after {
content: "";
content: none;
}
/* line 37, ../sass/add.scss */
a img {
border: none;
}
/* line 40, ../sass/add.scss */
a {
-webkit-transition: all .3s;
transition: all .3s;
}
/* line 44, ../sass/add.scss */
article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary {
display: block;
}
/* line 47, ../sass/add.scss */
* {
box-sizing: border-box;
}
/* line 50, ../sass/add.scss */
.oswald {
font-family: 'Oswald', sans-serif;
font-weight: 500;
}
/* line 54, ../sass/add.scss */
.roboto {
font-family: 'Roboto', sans-serif;
}
/* line 57, ../sass/add.scss */
button, select, input[type=tel], input[type=email], input[type=text], input[type=radio]{
appearance: none;
-moz-appearance: none;
border: none;
}
/* line 69, ../sass/add.scss */
input[type=radio] {
display: none;
}
/* line 74, ../sass/add.scss */
#form_page {
width: 100%;
position: relative;
}
/* line 79, ../sass/add.scss */
#form_page .icon_point {
width: 41px;
height: 46px;
display: block;
position: absolute;
right: -20px;
top: 18px;
animation: scallBaloon 2.5s ease-in-out 0s infinite;
transition: all .5s;
}
/* line 89, ../sass/add.scss */
#form_page .icon_point img {
width: 100%;
display: block;
}
/* line 95, ../sass/add.scss */
#form_page.point_change1 .icon_point {
top: 80px;
}
/* line 100, ../sass/add.scss */
#form_page.point_change2 .icon_point {
top: calc(100% - 75px);
}
/* line 105, ../sass/add.scss */
.questionnaire {
background: #b0ddf0;
width: 100vw;
/*min-height: 100vh;*/
padding: 20px 25px 45px;
}
/* line 110, ../sass/add.scss */
.questionnaire_flow_text, .questionnaire_flow {
max-width: calc(100% - 50px);
height: 18px;
position: relative;
margin: auto;
}
/* line 116, ../sass/add.scss */
.questionnaire_flow_text:after, .questionnaire_flow:after {
content: "";
position: absolute;
display: block;
top: 7px;
left: 0;
width: 100%;
height: 4px;
background: #000;
}
/* line 126, ../sass/add.scss */
.questionnaire_flow_text:before, .questionnaire_flow:before {
content: "";
width: 18px;
height: 18px;
background: #000;
border-radius: 100%;
position: absolute;
top: 0px;
right: 0;
z-index: 1;
transition: all .3s;
transform: translateX(9px);
}
/* line 140, ../sass/add.scss */
.questionnaire_flow_text {
width: calc(100% - 0px);
display: flex;
margin-top: 10px;
}
/* line 144, ../sass/add.scss */
.questionnaire_flow_text:before, .questionnaire_flow_text:after {
display: none;
}
/* line 148, ../sass/add.scss */
.questionnaire_flow_text .questionnaire_point_text {
display: flex;
width: fit-content;
}
/* line 152, ../sass/add.scss */
.questionnaire_flow_text .questionnaire_point_text + .questionnaire_point_text {
margin-left: auto;
}
/* line 156, ../sass/add.scss */
.questionnaire_point {
width: 18px;
height: 18px;
background: orange;
border: 2px solid #fffe5b;
border-radius: 100%;
position: absolute;
top: 0px;
left: 0;
z-index: 1;
transition: all .3s;
transform: translateX(-9px);
box-shadow: 0px 0px 7px 0px rgba(0, 0, 0, 0.6);
}
/* line 170, ../sass/add.scss */
.questionnaire_point.goal {
left: 100% !important;
}
/* line 175, ../sass/add.scss */
.questionnaire_list {
padding: 0px;
display: none;
margin-top: 20px;
}
/* line 180, ../sass/add.scss */
.questionnaire_list.active {
display: block;
}
/* line 184, ../sass/add.scss */
.questionnaire_title {
font-size: 21px;
font-weight: bold;
text-align: center;
line-height: 1.3;
font-feature-settings: "palt";
}
/* line 190, ../sass/add.scss */
.questionnaire_title span {
font-size: 16px;
font-weight: bold;
display: block;
font-feature-settings: "palt";
}
/* line 199, ../sass/add.scss */
.questionnaire_item_list {
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 20px;
}
/* line 204, ../sass/add.scss */
.questionnaire_item_list .item {
width: calc((100% - 10px)/2);
margin-right: 10px;
margin-top: 10px;
display: flex;
align-items: center;
justify-content: center;
}
/* line 214, ../sass/add.scss */
.questionnaire_item_list .item label {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
background: #ff8a20;
border-radius: 10px;
position: relative;
overflow: hidden;
box-shadow: 0px 5px 0px 0px rgba(0, 0, 0, 0.3);
cursor: pointer;
}
/* line 225, ../sass/add.scss */
.questionnaire_item_list .item label:after {
content: "";
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ff7a20;
clip-path: polygon(0% 100%, 0% 0%, 80% 0%, 20% 100%);
}
/* line 237, ../sass/add.scss */
.questionnaire_item_list .item input:checked + label {
background: #ec6329;
}
/* line 239, ../sass/add.scss */
.questionnaire_item_list .item input:checked + label:after {
background: #ec4e29;
}
/* line 245, ../sass/add.scss */
.questionnaire_item_list .item:nth-of-type(2n) {
margin-right: 0;
}
/* line 248, ../sass/add.scss */
.questionnaire_item_list .item.type_text {
width: 100%;
margin-right: 0;
justify-content: flex-start;
flex-wrap: wrap;
}
/* line 253, ../sass/add.scss */
.questionnaire_item_list .item.type_text input[type=tel], .questionnaire_item_list .item.type_text input[type=email], .questionnaire_item_list .item.type_text select, .questionnaire_item_list .item.type_text input[type=text] {
border: 1px solid #CCC;
border-radius: 4px;
background: #FFF;
width: 100%;
height: 50px;
margin-top: 8px;
padding: 0 12px;
font-size: 16px;
}
/* line 267, ../sass/add.scss */
.questionnaire_item_list .item.type_address1, .questionnaire_item_list .item.type_ken {
display: none;
}
/* line 275, ../sass/add.scss */
.questionnaire_item .input_text {
color: #FFF;
font-size: 21px;
font-weight: bold;
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.2);
position: relative;
z-index: 1;
}
/* line 284, ../sass/add.scss */
.questionnaire_item .input_text img {
display: block;
width: 100%;
margin: auto;
max-width: 282px;
}
/* line 291, ../sass/add.scss */
.questionnaire_item .input_caption {
font-size: 18px;
width: 100%;
font-weight: 500;
}
/* line 295, ../sass/add.scss */
.questionnaire_item .input_caption .required {
font-size: 14px;
font-weight: 500;
color: #ec6329;
display: inline-block;
margin-left: 5px;
}
/* line 310, ../sass/add.scss */
.questionnaire .common_btn {
width: 50%;
height: 90%;
padding: 12px;
display: flex;
align-items: center;
justify-content: center;
background: #66FF99;
border-radius: 10px;
position: relative;
overflow: hidden;
box-shadow: 0px 5px 0px 0px rgba(0, 0, 0, 0.3);
margin: 0 auto;
top: 20px;
cursor: pointer;
}
/* line 324, ../sass/add.scss */
.questionnaire .common_btn:after {
content: "";
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #00FF99;
clip-path: polygon(0% 100%, 0% 0%, 80% 0%, 20% 100%);
}
/* line 335, ../sass/add.scss */
.questionnaire .common_btn .input_text {
color: #FFF;
font-size: 40px;
font-weight: bold;
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.2);
position: relative;
z-index: 1;
line-height: 1;
}
/* line 348, ../sass/add.scss */
.questionnaire7 .item .common_btn, .questionnaire6 .item .common_btn {
opacity: 0.5;
}
/* line 350, ../sass/add.scss */
.questionnaire7 .item .common_btn.active_item, .questionnaire6 .item .common_btn.active_item {
opacity: 1;
}
/* line 356, ../sass/add.scss */
.questionnaire7 .questionnaire_item_list + .item {
position: relative;
}
/* line 358, ../sass/add.scss */
.questionnaire7 .questionnaire_item_list + .item:after {
content: "";
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
opacity: 0;
}
.checkbox_title{
text-align: center;
font-size: 21px;
padding-top: 15px;
}
input[type=checkbox]{
transform: scale(1.4);
margin: 0 7px 0 0;
}
@keyframes scallBaloon {
0% {
transform: scale(1);
}
50% {
transform: scale(0.9);
}
70% {
transform: scale(1);
}
}
@media screen and (max-width:768px){
.questionnaire .common_btn {
width: 60%;
}
.questionnaire .common_btn .input_text{
font-size: 100%;
}
.questionnaire .common_btn .input_text span{
font-size: 50%;
}
.questionnaire_item .input_text {
font-size: 85%;
}
.questionnaire_title{
font-size: 18px;
}
}jQueryコード
$(function(){
$('.questionnaire_item input[type="radio"]').change(function(){
$(this).parents('.questionnaire_list').removeClass('active');
$(this).parents('.questionnaire_list').next('.questionnaire_list').addClass('active');
var pointPosition = $('.active').data('questnum');
pointPosition = (100 / 4)*(pointPosition - 1);
//console.log(pointPosition)
$('.questionnaire_point').css('left',pointPosition + '%');
var speed = 400;
var target = $('#app');
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, speed);
return false;
});
$('.sendbtn').on('click',function(){
$('.questionnaire_point').addClass('goal')
});
}
});
document.addEventListener('DOMContentLoaded', function(event) {
const targetButton = document.getElementById('submitButton');
const triggerCheckbox = document.querySelector('input[name="agree"]');
targetButton.disabled = true;
targetButton.classList.add('is-inactive');
triggerCheckbox.addEventListener('change', function() {
if (this.checked) {
targetButton.disabled = false;
targetButton.classList.remove('is-inactive');
targetButton.classList.add('is-active');
} else {
targetButton.disabled = true;
targetButton.classList.remove('is-active');
targetButton.classList.add('is-inactive');
}
}, false);
}, false);











 PokerChoice
PokerChoice
